博客换肤的一种实现方式思路
当博客内容很多的时候,比如需要加载很多资源文件,许多炫酷的东西的时候,可能相应的就是比较慢了(正可谓时间和空间不能兼得)。虽然目前也有很多方式手段可以提高访问速度,但是博客提供一个简洁模式还是很有必要的,萝卜青菜,各有所爱嘛。说不定很多网友就当纯的想看看文字,不需要那些花里胡哨的东西。这时候提供个清爽模式就相当有用了。
正常模式和精简模式
hexo框架2仓2主题,采用正常模式一个仓库,一个主题;精简模式另一个仓库,另一个主题。
本博客采用的github Page部署网站。大家都知道,一个github的账户名,只能够指定一个username.github.io的网址,所以两个仓库,两个主题的话,就必须有一个挂在username.github.io之上,比如正常模式username.github.io,精简模式为username.github.io/name.io。
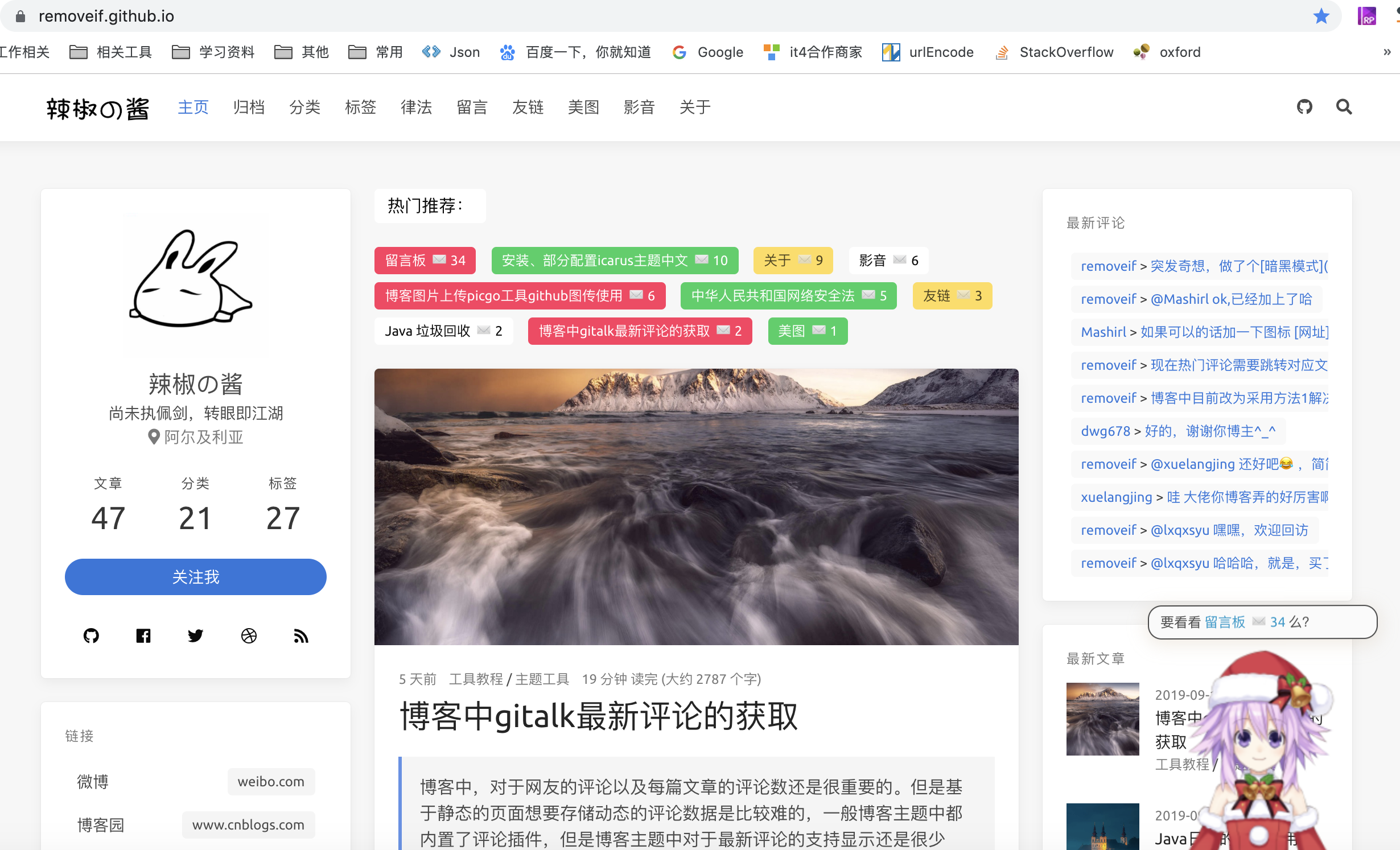
正常模式
正常模式里面可以放各种炫酷的东西,提供丰富的页面。
精简模式
只提供必要的文章,归档,分类,搜索基本的东西就够了。看个人需要,既然要简洁,就尽量的少弄一些。
配置方法
关于_config.yml主配置文件的注意事项。
1 | + root: /remove.io/ #精简模式 |
对于root 根节点的说明,因为精简模式的所有资源文件都是挂在 username.github.io/remove.io/ 所以相当于根节点为/remove.io/
总结注意事项
- 对于页面中对于对应模式下资源文件的引用,一定加上域名地址 ,比如原来图片访问
/image/tuizi.jpg,在精简模式的时候如果继续这样用,就找不到,对应模式下的图片了,需要加上前面的username.github.io/remove.io/地址。 - 对于精简模式下,能去掉的东西就尽量去掉,尽量少加载一些,速度更快。
- 对于冲突页面的处理,一般对于文章或者关于页面都是通用。文章一般没啥影响,但是关于页面,可能有些也有很炫酷的模块。对于精简模式,可能不需要,此时就需要多new 一个page页面,分开配置,比如下面主题中的
_config.yml配置。
1 | + /remove.io/abouta/ #精简模式 |
本博客正常模式


以上只是提供了一种解决方法思路,肯定还有更好的方式。
- 本文标题:博客换肤的一种实现方式思路
- 本文作者:粥粥の辣椒酱
- 本文链接:https://cglook.github.io/posts/1c5449cf/
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!